Blog personal, recopilación de Tips aprendidos en los diversos proyectos de desarrollo y customización de sitios Web que realicé, además de otras cosas interesantes para compartir. Open source, linux, php, drupal, cms, joomla, wordpress, ubercart, SEO, optimización, xhprof, phpunit, etc.
viernes, 28 de noviembre de 2014
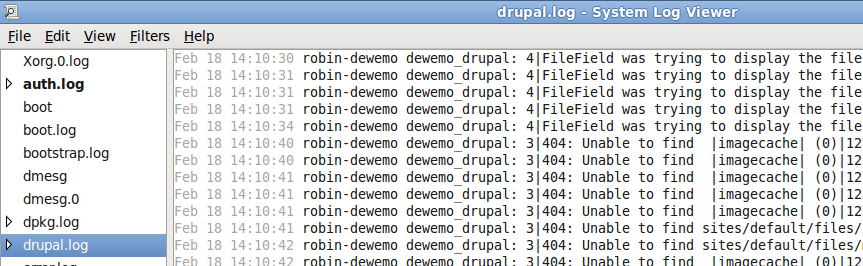
Escribir los Drupal logs para rsyslog en lugar de a dBlog
El módulo Syslog registra los eventos mediante el envío de mensajes a la facilidad de registro del sistema operativo de su servidor web. Syslog es una herramienta de registro administrativo del sistema operativo que proporciona información valiosa para su uso en la administración de sistemas y auditoría de seguridad. Más apropiado para sitios medianos y grandes, Syslog ofrece herramientas de filtrado que permiten que los mensajes se enrutan por tipo y gravedad.
Por defecto una instalación de drupal registra los errores usando el módulo watchdog por BD, pero por performance esto no es bueno se tiene que desactivar y hacer uso del módulo syslog que viene en el core de drupal.
Para hacer esto les comparto los siguientes encales:
martes, 14 de octubre de 2014
Herramientas para ocultar bloques en equipos moviles
Existen diversas herramientas, entre las que más útiles que encontré fueron estas:
Este módulo se integra con Context y la librería PHP Mobile Detect.
Agrega una pestaña en la creación/edición de un context para seleccionar si será visible en un movil device/desktop.
Requiere de Browscap y Mobile Detect
Ofrece un version mejorada de la funcion get_browser() de PHP
Añade una opción para ocultar o mostrar bloques en los dispositivos móvilesUna forma sencilla de ocultar bloques para equipos moviles sería:
- Abrir la congiguracion de blqoues: Structure > Blocks > Configure
- En la configuración de visibilidad seleccionar "Pages on which this PHP code returns TRUE (experts only)"
- Finalmente dentro de la caja de texto agregar el siguiente código:
if($mobile_agent['ismobiledevice'] == "false"){ //si no es un equipo movil mostrar el bloque.
return true;
}
martes, 30 de septiembre de 2014
Usando funciones de Drupal desde archivos php externos
El siguiente script funciona para Drupal 6 y Drupal 7.
Asumiento que tenemos la siguiente estructura:
ROOT - sites - - all - includes - demo- - test.php
test.php
define('DRUPAL_ROOT', getcwd().'/..');
chdir(DRUPAL_ROOT);
require_once './includes/bootstrap.inc';
drupal_bootstrap(DRUPAL_BOOTSTRAP_FULL);
$node = node_load(1164799);
echo '<pre>', print_r($node,1),'</pre>';
Detalles:
getcwd(): Obtiene la ruta actual del archivo. eg: /var/www/project01/demo
define('DRUPAL_ROOT', getcwd().'/..');
definimos una constante DRUPAL_ROOT, eg: /var/www/project01chdir(DRUPAL_ROOT);cambia el directorio actual, eg: /var/www/project01/demo
a eg: /var/www/project01
drupal_bootstrap(DRUPAL_BOOTSTRAP_FULL);Cargamos todo drupal.
Ahora ya se puede usar todas las funciones de drupal, como ejemplo muestro la carga de un nodo usando la funcion node_load().
Espero les haya servido este pequeño script que me resultó muy útil en algún momento.
Hasta otra oportunidad.
viernes, 25 de abril de 2014
Web Developer - Drupal Expert and others CMS: Yii Framework, Widget CJuiDatePicker poder ejecuta...
Web Developer - Drupal Expert and others CMS: Yii Framework, Widget CJuiDatePicker poder ejecuta...: Vengo trabajando en Yii Framework , es muy bueno y fácil de aprender. Hace unos días me encontré con un pequeño inconveniente usando el W...
Yii Framework, Widget CJuiDatePicker poder ejecutar código JS al hacer una acción
Vengo trabajando en Yii Framework, es muy bueno y fácil de aprender.
Hace unos días me encontré con un pequeño inconveniente usando el Widget CJuiDatePicker, estaba usando 2 calendarios para mi búsqueda por fechas, el problema fue cuando quize usar una función onSelect o Onclose.
Les muestro mi código inicial:
$this->widget('zii.widgets.jui.CJuiDatePicker', array(
'name'=>'from_date', // the name of the field
'value'=>$model->issued_date, // pre-fill the value
// additional javascript options for the date picker plugin
'options'=>array(
'dateFormat'=>'yy-mm-dd',
'buttonImage'=>Yii::app()->baseUrl.'/images/icons.date.png',
'buttomImageOnly'=>true,
'buttonText'=>'Date From',
'showAnim'=>'fold',
'showOn'=>'button',
'showButtonPanel'=>false,
'debug'=>true,
'onClose' => 'function( selectedDate ) {
$( "#to_date" ).datepicker( "option", "minDate", selectedDate );
}',
),
'htmlOptions'=>array(
'style'=>'height:20px;'
),
));
No funcionaba como quería por que escapaba mi funcion JS onClose:
'onClose' = 'function( selectedDate ) {
$( \"#to_date\" ).datepicker(\ "option\", \"minDate\", selectedDate );
}',
Para solucionar esto sólo bastaba con anteponer js a mi function para que quede así:
$this->widget('zii.widgets.jui.CJuiDatePicker', array(
'name'=>'from_date', // the name of the field
'value'=>$model->issued_date, // pre-fill the value
// additional javascript options for the date picker plugin
'options'=>array(
'dateFormat'=>'yy-mm-dd',
'buttonImage'=>Yii::app()->baseUrl.'/images/icons.date.png',
'buttomImageOnly'=>true,
'buttonText'=>'Date From',
'showAnim'=>'fold',
'showOn'=>'button',
'showButtonPanel'=>false,
'debug'=>true,
'onClose' => 'js:function( selectedDate ) {
$( "#to_date" ).datepicker( "option", "minDate", selectedDate );
}',
),
'htmlOptions'=>array(
'style'=>'height:20px;'
),
));
Por lo demás funciona de maravilla, esto lo usé para una búsqueda dentro de un rango de fechas que me valide entre la fecha inicial y la final( ver documentación).
Espero les ayude en algo, saludos.
miércoles, 2 de abril de 2014
Descarga de videos de Youtube
Les comparto un pequeño pero efectivo tutorial para que puedan descargar videos de youtube, no necesita instalar ningún programa ni plugin.
Descarga de videos de youtube
Espero les haya servido, hasta otra oportunidad.
martes, 4 de marzo de 2014
Motor de Plantillas en PHP
Existen diversos motores de plantillas entre los más usados tenemos:
Tenemos algunas comparaciones entre estos motores:
El más usado y fácil de instalar es Smarty, pero Twig esta cobrando mucha fuerza y esta siendo usado en varios CMS, por tanto también es una gran opción.
Suscribirse a:
Entradas (Atom)